历史背景参考资料 1.布鲁斯(FFBruce)的《新约历史》( New Testament History ) (Doubleday,1979) 记述有关希律王、罗马统治者、哲学思想派别、犹太习俗、耶稣、初代耶路撒冷的教会、保罗及初代基督徒在其他各地流传的历史记录。英文简历自我介绍模板合集10篇 光阴如水,没想到也到了自己找工作的时间,该为自己写一份简历了哦。 一定要好好重视简历喔! 以下是小编精心整理的英文简历自我介绍10篇,仅供参考,希望能够帮助到大家。 英文简历自我介绍 篇1My name i 最新客服求职 您现在的位置是:首页 >> 背景参考 >> 背景分析 解学恭:九届二中全会日记 作者:解学恭 时间: 来源:15年第6期 炎黄春秋杂志
是否存在一种宇宙参考系 可以定义宇宙中的相对运动呢 相对运动 宇宙微波背景 星系 洛伦兹 宇宙
背景 参考画像
背景 参考画像-全国纪念张澜的各个场合 立德立功在汝为, 浮云富贵亦何奇。 山移志定无愚智, 水落痕残识盛衰。Background background 是一种 CSS 简写属性,用于一次性集中定义各种背景属性,包括 color, image, origin 与 size, repeat 方式等等。 此属性是一个 简写属性 ,可以在一次声明中定义一个或多个属性: backgroundclip 、 backgroundcolor 、 backgroundimage 、 backgroundorigin 、




参考书目 脏的葡萄酒在金属背景的被排版的词特写镜头库存例证 插画包括有
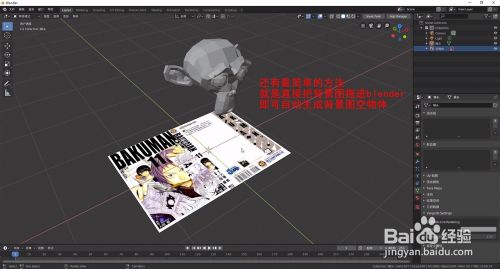
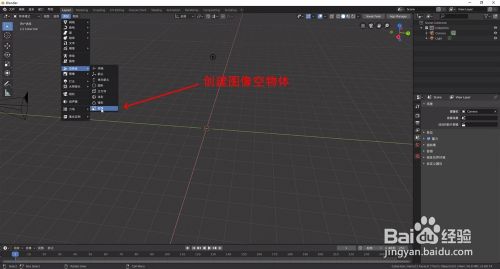
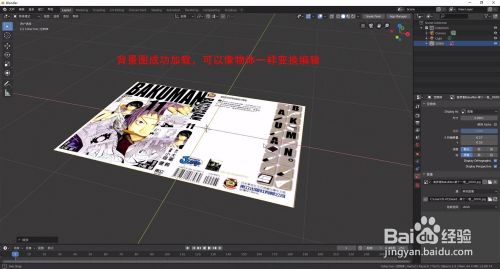
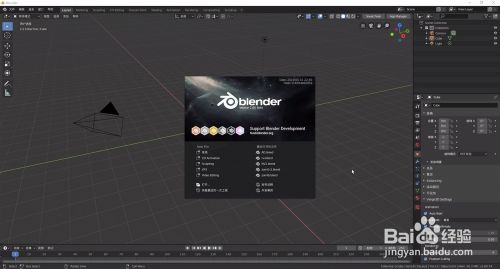
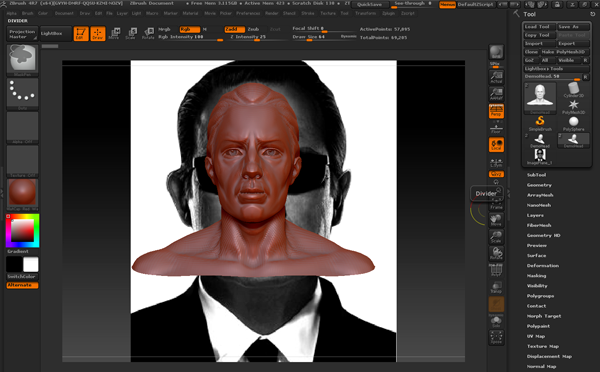
在视窗菜单里面选择背景,然后在图像里面加载参考图!(你选中了什么视图就加载什么样透视的参考图哈) 步骤4 根据自己的情况适当减低透明度和调整位置 2开始正式建模 步骤1 新建立方体在属性窗口中,调整大小,使立方体的形状适合游戏机参考图的使用Image Plane插件导入背景参考图的步骤如下: 1 打开ZBrush 4R7软件,在LightBox中选择Tool菜单里的人头像模型DemoHeadZTL,双击并在视图区域鼠标左键拖拽出模型,如图所示。 2 在菜单栏中找到Texture 纹理选项并单击展开其下拉菜单,最下端有个Image Plane的选项 选择背景图所在的视图,选择如图所示下拉按钮 该信息未经许可获取自百度经验 3/7 弹出下拉菜单,选择背景图后,弹出子菜单 4/7 选择子菜单中的隐藏后 5/7 背景图被隐藏,如图所示
《C4D百科全书》>>《C4D的十万个为什么》 问题: C4D怎么添加参考图?C4D视图背景图怎么加载?C4D视图没法添加背景? 答案: 1、打开视图属性:Shift V 或者在视图窗口 选项 配置视图打开 2、视图属性窗口:背景 图像,右侧三个小点打开图片文件; 3、上传完成后移动背景图让它每个值可以是 , 是 , 或者 auto 示例: backgroundsize contain;定义和用法 backgroundposition 属性设置背景图像的起始位置。 这个属性设置背景原图像(由 backgroundimage 定义)的位置,背景图像如果要重复,将从这一点开始。 提示: 您需要把 backgroundattachment 属性设置为 "fixed",才能保证该属性在 Firefox 和 Opera 中正常工作。 默认值: 0% 0% 继承性: no 版本:
Python应用 视频生成工具1、背景2、代码3、打包4、使用方法5、资源 1、背景 视频生成工具,即根据已有的图片合成一段指定帧速的视频; 功能: 指定图片文件夹,帧宽,帧高,帧速,将图片合成avi格式的视频; 2、代码 python以及三方包版本: python365 opencvpython video_producepy脚本内容 帮助您提升10倍开发效率! 渐变 就是多种颜色混合而成 的 效果, css 3要实现 渐变 ,就必须使用 渐变 函数来设置background或则backgroundimge属性。 同时为了兼容各个浏览器(IE,safari,chrome,Firefox),还需要添加对应 的 带开发商前缀 的渐变 1,线性 渐变 a,使用lineargradient()函数可以创建 渐变 #div1 { css 如何实现 渐变 效果? css背景 色 渐变 与文专题特辑 / 怀念耀邦 / 口述耀邦 / 耀邦研究 / 电子杂志 / 背景参考 / 投稿 网上纪念馆 / 耀邦家庭 / 耀邦年谱 / 耀邦著述 / 手迹文物 / 故居陵园 / 视点



古风皇宫背景图片大全 古风皇宫背景图片在线观看 梨子网




文字背景配色参考 我爱看围脖
元素背景的范围 backgroundcolor 属性为元素设置一种纯色。 这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。 如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。 选中的视图下,使用组合键: Alt B,弹出图示的视口背景窗口 6/7 6 选择匹配位图>勾选锁定平移/缩放>确定。 效果如下图所示 查看剩余1张图 7/7 如果您觉得有用,记得在下方点击投票、点赞、关注、留言,小编会定期奉上更多的惊喜哦,您的支持才是小编继续努力的动力,么么哒。 软件 参考图片 导入图片 三视图经济参考报 经参快讯丨工业互联网释放"数字红利" 经参快讯丨"零信任"安全体系赋能数字化转型 经参快讯丨我国多措并举弥合老年人"数字鸿沟" 经参快讯丨人工智能深度融合新型轨道交通产业 经济运行延续扩张 "中国号"巨轮行稳致远 经参快讯丨2月cpi下降02% 同比涨幅回落 经参快讯丨2




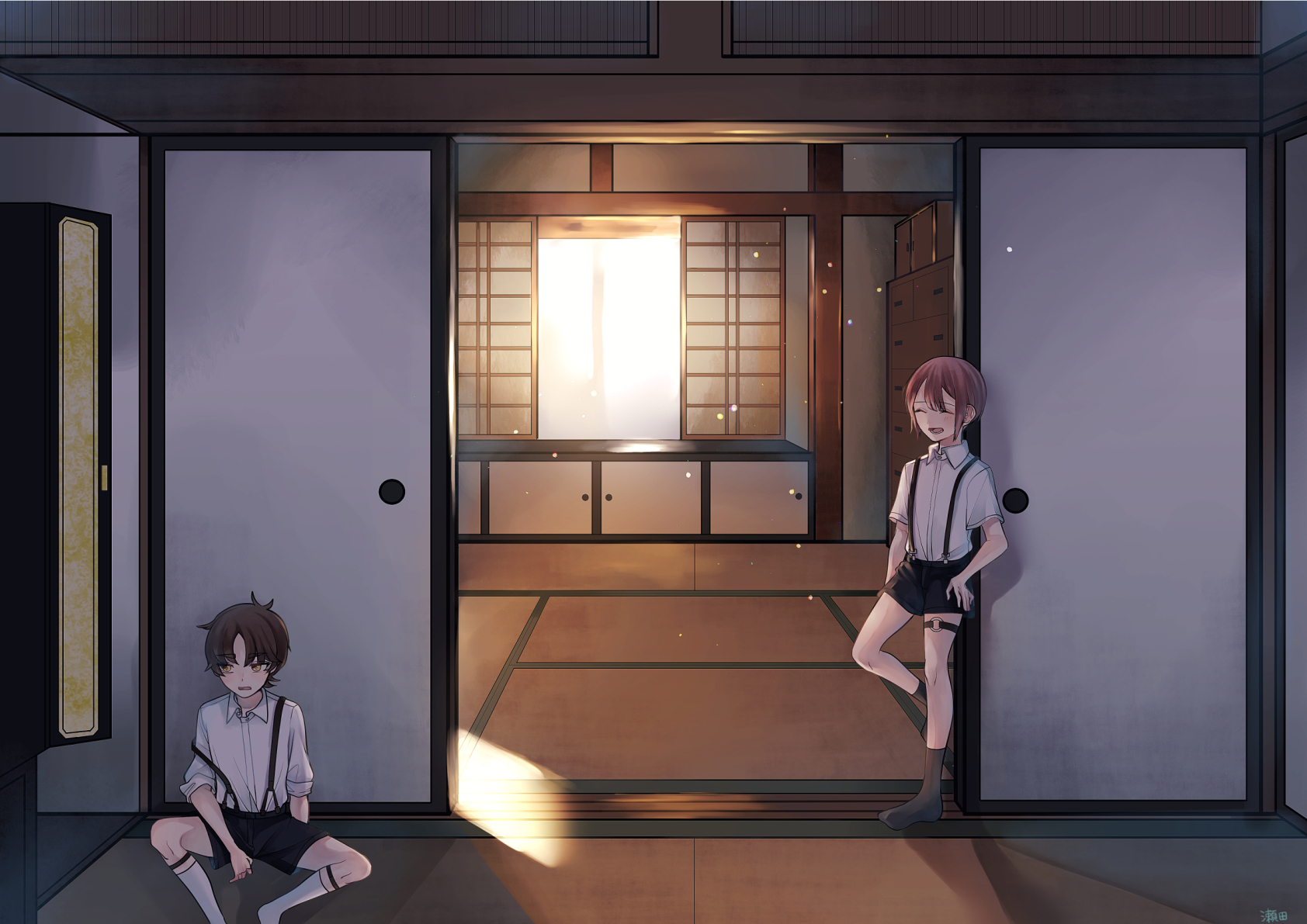
漫画背景参考素材动漫创作场景资料美术绘画资源




参考书目 在黑背景的金文本 3d回报了皇族自由储蓄图片库存例证 插画包括有标题 颜色
如何在C4D里设置背景参考图_腾讯视频 按住画面移动小窗 不再出现 在页面右下角 重新打开小窗播放 Flash播放器已经终止服务 推荐使用新版 Edge 、 Chrome 、 QQ 等浏览器 1349次播放 分享七、领导民盟十四年 一、受命于危难之际 二、当机立断,制定十大纲领 三、运用"十大纲领"与蒋介石面对面斗争 四、邀请沈钧儒和救国会入盟 五、改中国民主政团同盟为中国民主同盟,扩大统一战线 六、破五年沉闷空气,重开成都学生运动 七、积极响应组织联合政府 八、坚定民盟的正确立场Steam Trading Cards related website featuring trading cards, badges, emoticons, backgrounds, artworks, pricelists, trading bot and other tools




Blender2 8怎么设置背景图 背景参考图 百度经验



闪亮灯光旋转舞台夜店酒吧屏幕背景edius模板参考 92素材网
日立za3000采用偏振塞曼背景校正法,配合一体化平台石墨管,可轻松消除共存物的干扰,对水中的铍实现高精度分析。 参考标准:HJ/T 5900 水质铍的测定石墨炉原子吸收分光光度法2CSS3背景 CSS3中包含几个新的背景属性,提供更大背景元素控制。 在本章您将了解以下背景属性: backgroundimage; Linux系统有时候需要测试某个端口的连通性,用户可以参考如下方法来测试。 方法一、telnet法 telnet为用户提供了在本地计算机上完成远程主机工作的能力,因此可以通过telnet来 测试 端口 的 连通性 ,具体用法格式 telnet ip port 说明 ip是 测试 主机的ip地址 port是




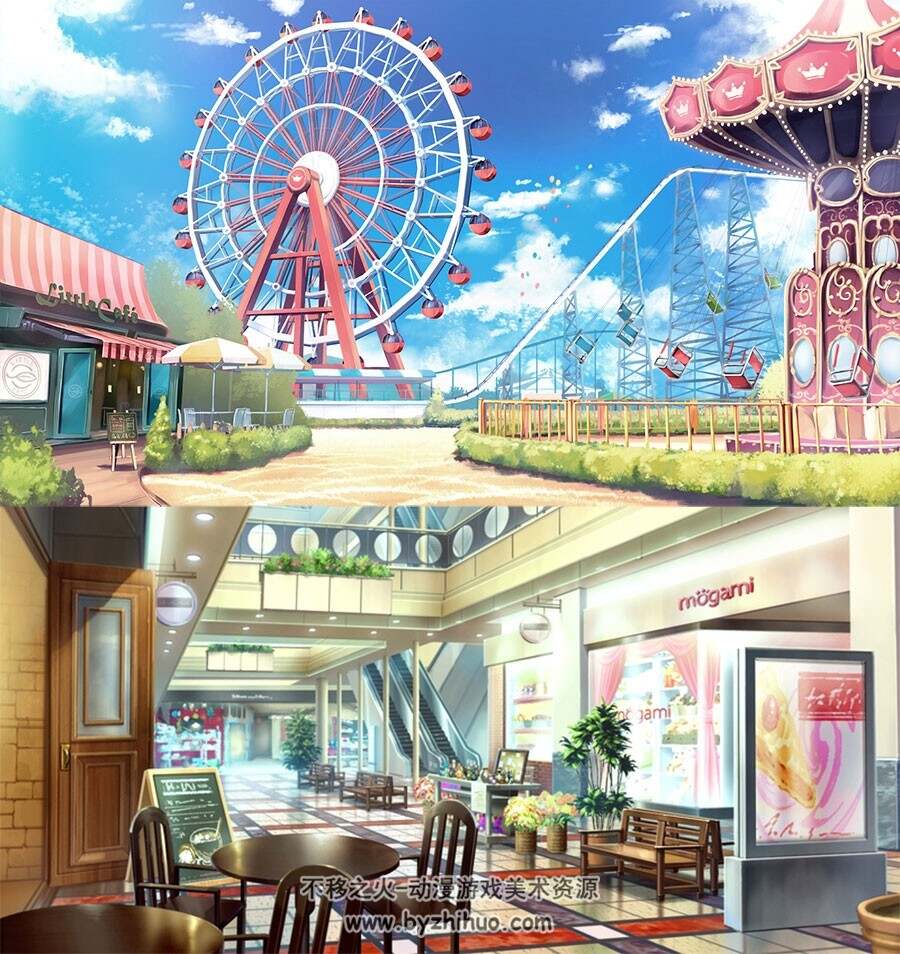
日漫风景背景参考动漫壁纸高清大图1038p 不移之火资源网




C084 韩国seri摄影图集照片图片收集壁纸背景参考图案美术素材库
的元素是相对于视口定位的,这意味着即使滚动页面,它也始终位于同一位置。 top、right、bottom 和 left 属性用于定位此元素。 固定定位的元素不会在页面中通常应放置的位置上留出空隙。 请注意页面右下角的这个固定元素。 这是所用的 CSS:简约大气国潮中国风高清背景图片(7张) 人气2807 19x1080素材_模板_图片设计参考 软件SOS 抖音 倒计时 转场特效 水墨画 PSD模板 矢量素材 PR模板 AE模板 首页 > 素材中心> 全部分类 分类: 展开 全部 常用办公 平面广告 影视动画 室内外设计 小视频 内容: 展开 全部 财务费用 销售常用 海报 背景 转场特效 标题




背景参考 哔哩哔哩




Orangeadun 背景参考照片w
为了设定超过一张以上的图片尺寸时,需要提供多项数值,它们通过逗号分隔。 backgroundsize 50% 25%, contain, 3em;




服装店前台背景墙高清设计参考效果图合集 Jpg格式 195张 6m 时刻设计网



朋友圈封面背景图 朋友圈仅供参考 朋友圈封面 背景图




背景图 超话 朋友圈背景图 背景图 温柔仅供参考 一切请以生气世界为准 Art Wallpaper Clouds




H5背景参考背景图片免费下载 素材0zqvgpwvw 新图网




背景参考 哔哩哔哩




晕染背景参考背景图片免费下载 素材0qqvegwpa 新图网




参考烹饪概念 真空包装的材料安排在木制染色背景上 照片 正版商用图片2j3cik 摄图新视界



是否存在一种宇宙参考系 可以定义宇宙中的相对运动呢 相对运动 宇宙微波背景 星系 洛伦兹 宇宙




日漫风景背景参考动漫壁纸高清大图1038p 不移之火资源网



建筑排版背景 万图壁纸网




Manners Maketh Man Starry Starry Night 依旧 背景参考自摄卑尔根




C084 韩国seri摄影图集照片图片收集壁纸背景参考图案美术素材库



一图两文全图型底图作背景ppt排版设计参考 Y 演技派 为创作者创造收入



日本动漫场景建筑背景参考素材 云桥网络 Cg技术学习平台




背景参考用 Basic Profile Skillots



日本动漫场景建筑背景参考素材 云桥网络 Cg技术学习平台




漫画背景价格 漫画背景图片 星期三



绘画参考 分享钻石光芒背景素材 干货 直线网 专业的设计学习交流平台




背景参考嘿蹦跶菌 Illustrations Art Street



新中式背景参考




干货素材 闪光纹理背景参考 梵高学院 知乎



日本动漫场景建筑背景参考素材 云桥网络 Cg技术学习平台




在木制桌上的旧书图馆室供商业和教育背景参考的开放书架回到学校概念高清图片下载 正版图片 摄图网




与星象橡胶封印邮票的难看的东西红色参考词在白色背景向量例证 插画包括有格朗基 事业 文件 知识




科潘地区洪都拉斯省孤立在一个坚实的背景下在一个地理参考的包围盒地形浮雕图3d渲染 图库照片 C Yarr65




42款日本avg游戏高清场景合集动画漫画背景参考素材7325p 不移之火资源网




如何修改latex的背景 Latex怎么排参考文献 Latex参考文献cite



石头牢房走廊场景动漫背景参考资料 漫品狗 Mg动画短片素材 Flash源文件 动漫矢量图免费素材网手机端




晕染背景参考背景图片免费下载 素材0xqveggvk 新图网



棋牌背景参考




服装店前台背景墙高清设计参考效果图合集 Jpg格式 195张 6m 时刻设计网




背景参考 スキマ スキルのオーダーメイドマーケット Skima




背景参考資料



地错 第三季10月开播手游本周公测 琵琶网新游频道




文字背景配色参考 我爱看围脖




背景参考 美国marketing




背景参考画集




Manners Maketh Man 背景参考自摄哥哈某美术馆




日漫风景背景参考动漫壁纸高清大图1038p 不移之火资源网




古代建筑自然风光漫画场景线稿素材插画临摹手绘素描背景参考图




Blender2 8怎么设置背景图 背景参考图 百度经验



棋牌背景参考




背景参考浅草hashtag




背景参考 哔哩哔哩




下雨了 背景参考 半次元 Acg爱好者社区




背景参考浅草hashtag




2d资源 42款日本avg游戏高清场景合集动画漫画背景参考素材



绿色唯美古风背景图 万图壁纸网




工程師和施工團隊的剪影在現場的工作背景模糊的背景下以光公平從多個參考圖像一起創建照片檔及更多修理照片



科研实验室室内手绘动画背景参考学习资料 漫品狗 Mg动画短片素材 Flash源文件 动漫矢量图免费素材网手机端



日本动漫场景建筑背景参考素材 云桥网络 Cg技术学习平台




黑板报参考背景图片 黑板报参考背景素材 黑板报参考背景高清图片 摄图网图片下载




干货素材 闪光纹理背景参考 梵高学院 知乎




背景参考 哔哩哔哩



1000张酒店前台参考图 请查收 太原新闻




手绘的一些棋牌游戏背景 参考了一些网上素材 原创作品 站酷 Zcool




日漫风景背景参考动漫壁纸高清大图1038p 不移之火资源网




9 3d舞美背景参考ideas




背景参考图片 背景参考素材 背景参考模板免费下载 六图网



新中式背景参考




C084 韩国seri摄影图集照片图片收集壁纸背景参考图案美术素材库



个人简历封面背景图片参考 求职简历网




Blender2 8怎么设置背景图 背景参考图 百度经验




动漫动画背景设计图 风景漫画 动漫动画 设计图库 昵图网nipic Com




欧式风格室内看窗外的角度背景参考学习资料 漫品购 Mg动画短片素材 Flash源文件 动漫矢量图免费素材网




Hashtag 背景参考浅草sur Twitter



条纹背景参考背景素材免费下载 图片编号 六图网




哑舍画了只还没晒黑的王离背景参考 我爱看围脖




古风仙侠中国风建筑游戏场景华灯初上上古仙界cg背景美术参考图集




参考书目 脏的葡萄酒在金属背景的被排版的词特写镜头库存例证 插画包括有



1



Q Tbn And9gct70nzq Utzrisnoofzego Q8omasyqm4wufci9dxg Qzvliggm Usqp Cau



单位样式的人员推荐图标商业传播向量例证在白色背景参考团队合作的经营理念 图库矢量图像 C Sanek




430 背景参考 Ideas In 21




Pin By Yada Iii On 照片 参考想法姿势背景等




表面摘要背景 Pixabay上的免费照片



图片hg00总代理 免费注册 漫品购 Mg动画短片hg00总代理 免费注册 Flash源文件 动漫矢量图免费hg00总代理 免费注册网



棋牌背景参考




Congming 偏心 背景参考照片



Q Tbn And9gcqpqqhyugkqcsd Mxryc3vtts Gsakievdawufk8 G Usqp Cau



棋牌背景参考



棋牌背景参考



Q Tbn And9gcsbw7asa4sawct0illisp8cispgtsp2ynjaisbavfzagzdmz0rf Usqp Cau




有关场地建筑参考背景图片免费下载 素材7iskpuqkg 新图网




参考书目 在黑背景的金文本 3d回报了皇族自由储蓄图片库存例证 插画包括有




动画背景参考图片免费下载 动画背景参考素材 动画背景参考模板 图行天下素材网



橙子矢量图背景参考图片免费下载 Png素材 编号vj9iye55e 图精灵




现在的武侠 现在的武侠 一 背景参考 新加坡 如切路 Joochiatroad Pub98 卡拉ok 漫画里的其中一格 抛头露面的作者 作者乱入 作者的生活 作者十年不变被狗啃过的刘海




Blender2 8怎么设置背景图 背景参考图 百度经验




H5背景参考背景图片免费下载 素材0zqvgpwvw 新图网




矢量插图背景参考插画 正版商用图片0ugb7i 摄图新视界




Zbush中使用image Plane插件设置参考图




参考背景 背景 スキマ スキルのオーダーメイドマーケット Skima




幽灵的森林深处手绘动画背景参考资料 漫品购 Mg动画短片素材 Flash源文件 动漫矢量图免费素材网



0 件のコメント:
コメントを投稿